3. React 기초 훑어보고 Docusaurus 설치하기 4. Docusaurus config 톺아보기 (1) 5. Docusaurus config 톺아보기 (2) 6. Swizzle로 디자인 커스터마이징하기 7. Github Pages로 Docusaurus 웹사이트 호스팅하기 8. 구글 서치 콘솔 등록하고 사용자 인사이트 얻기
Design System을 알아보고 싶었던 이유
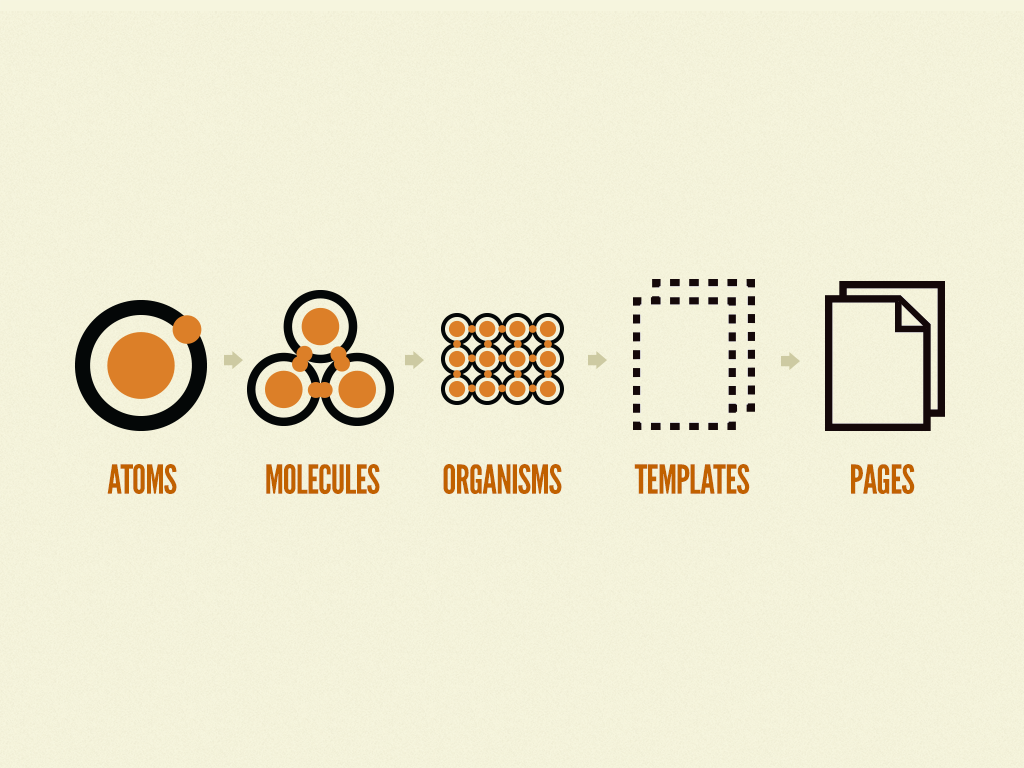
Design System을 처음 알게 된 계기는 첫 회사에서 새로운 제품을 런칭 준비하면서 Design System 적용을 시작했을 때였다. 프로덕트 디자인에 대한 막연한 관심이야 많았지만, 업무에 도움 될만한 배경 지식을 어떻게 쌓아야 할지에 대해선 전혀 감이 없었다. 그러던 와중에 알게 된 Design System은 첫 인상부터 굉장히 흥미로웠다. 당시 알아보았던 바로는 Design System은 Atomic Design Methodology에 기반하고 있다. 가장 작은 디자인 요소에서 시작해서 그 요소들을 합치고 조합해나가는 과정에서 새로운 Component가 만들어진다. 디자인과 관련된 영역은 미적 감수성이 있어야만 들여다볼 수 있다고 생각했던 멋모르는 나에게 이해하기 명확하다는 점만으로도 더 자세히 들여다보고 싶다는 생각이 들었다.

일단 한 번 써보기
모름지기 무언가 새로운 지식을 배울려면 그 지식을 활용한 프로젝트를 실제로 만들어 보는 게 가장 빠르다는 지론을 가지고 있다. 마침 포트폴리오용 웹페이지를 하나 만들어야겠다, 나만의 디자인 시스템을 아주 기초적이고 가볍게라도 만들어보면 어떨까? 라는 생각을 했다. 다 만들고나서 보니 static한 포트폴리오 페이지 하나를 위해서 Design System에서 쓰이는 기능을 쓴다는건 분명 오버 스펙이었지만, 가볍게 쓰던 툴의 고급 기능을 써봤다는 것 만으로도 재밌는 경험을 할 수 있다. 결과적으로 Design System 흉내를 살짝 내보려고 Figma의 고급 기능을 힐끗 가져와본 셈이다.
Figma의 Auto Layout과 Property
살짝 다른 얘기지만 Figma는 UI Design이 아니여도 활용할 여지가 굉장히 다양한 툴이다.
Auto Layout
Auto Layout은 오브젝트의 배치와 정렬을 알아서 맞춰주는 기능이라, 앞서 말한 발표자료 제작 같은 상황에서 활용하곤 했다.

덕분에 전에는 할 줄 모르던 오브젝트 배치가 가능해졌다. 예를 들면 위와 같은 모양에서 회사 이름은 왼편에, 재직 기간과 직무 이름은 오른편에 고정되어 있고, 그 사이에 남는 공간에 회사를 설명하는 주요 키워드가 알아서 중간에 배치되길 바랬다. 이전이라면 각각을 그룹화한 다음에 간격 정렬 버튼을 눌러서 배치했겠지만, 이 경우 배치한 오브젝트의 길이가 조금이라도 바뀌면 문제가 생긴다. 간격 정렬 버튼은 눌렀을 때 그 상태 기준으로 정렬해주기 때문에 그 이후에 오브젝트의 상태가 바뀌었다면 다시 버튼을 눌러가며 조정해야 하기 때문이다. 반면 이번에 Auto Spacing 기능도 같이 익히면서 사이 간격이 자동으로 조절되도록 Auto layout을 걸 수 있게 되었다.


display : flex 사용법 익히기
디자인할 때는 신나서 했지만 막상 개발할 때가 오니, 간격 조정을 어떻게 해야 하나 고민이었다. Figma에서 간단한 CSS는 바로 만들어주기는 하는데, 막상 개발할 때는 안 쓰게 되더라 정도로 알고 있었다. 하지만 난 복잡한 구조도 아니고 자동 생성된 내용을 보고 참고는 될 거 같아서 살펴봤는데 덕분에 display : flex를 다루는 법을 알 수 있었다.

CSS를 배운지도 너무 오래돼서 기억하는거라곤 display : block, display : inline-block 정도였다. flex는 배우긴 했지만 막상 쓸 일이 없어서 어떤 용도였는지도 까먹고 있었다. 위의 화면은 Auto spacing을 걸어놓은 오브젝트를 클릭한 상태에서 개발자 모드를 켰을 때의 상태다. 간단히 보자면 대충 아래와 같은 방식으로 Figma의 Auto Layout 설정을 그대로 화면에 옮길 수 있다.
- Auto Layout을 건 오브젝트라면
display : flex를 추가한다. - Layout 방향에 따라
flex-direction을 추가한다. - 자식 오브젝트의 정렬을 어떻��게 썼는지에 따라
align-items, justify-content를 적절히 사용한다.
예를 들면, 아래와 같은 케이스들이 있다.

자동 정렬되는 방향이 수평이면 flex-direction : row, 사이 공간을 넣어줘야 한다면 justify-content : space-between, 그리고 쏠려야 하는 위치가 어딘지에 따라서 align-items를 넣어주면 된다.
일단 한 번 규칙을 익히고 나니 그 다음은 쉬웠다. 결국 이렇게 정렬된 오브젝트의 나열과 조합이기 때문에 계속 반복해서 적용하면 되기 때문이다. 다만 가끔씩 위치를 강제 지정할 때마다 쓰는 position : relative, absolute랑 같이 쓰다보면 원하는대로 화면이 그려지지 않는 경우가 있었다. 이 경우 적당히 wrapper 역할을 할 div를 하나 더 씌워서 position 속성을 적용하곤 했다.
Property
디자이너분들이 작업할 떄 옆에서 구경하면서 버튼 하나로 아이콘이 사라졌다, 모양이 바뀌었다 하는 걸 봤을 때 편리해보여서 어떤 기능인지 찾아봤었다. 사용자의 상호작용에 따라서, 혹은 상황에 따라서 하나의 Component가 다양한 형태를 가질 수 있다. 이러한 가짓수를 속성화해서 각 속성 사이를 간편하게 오고갈 수 있도록하는 기능이 Property이다. ��결과적으론 간단한 포트폴리오 페이지 안에서 다양한 Component 변수가 필요하진 않기 때문에 기능 사용법을 익히면서 가볍게만 사용해보았다.

예를 들면 내가 만든 디자인은 위와 같은 종류의 배경색과 내부 글자색을 활용한다. 배경색이 하얗거나, 메인 컬러거나, 투명한 경우를 각각 프로퍼티로 설정해두면 디자인을 하다가 문득 배경색을 바꿔보고 싶을 때 버튼 클릭 한 번으로 간편하게 바꿀 수 있다. 디자인 단계에서는 이 기능을 크게 활용할 일이 없었지만, CSS를 더 효율적으로 설정하는 방법을 익힐 수 있었다. 예를 들면 Property에 해당하는 내용을 아래와 같이 설정한다.
.bg-color-white {
background-color: var(--grayscale-color-white);
color: var(--font-color-dark);
}
.bg-color-white * {
color: var(--font-color-dark);
}
.bg-color-primary {
background-color: var(--primary-color);
color: var(--font-color-light);
}
.bg-color-primary * {
color: var(--font-color-light);
}
.bg-color-empty {
background-color: transparent;
border: solid var(--border-sm) var(--grayscale-color-200);
color: var(--font-color-light);
}
.bg-color-empty * {
color: var(--font-color-light);
}
예전이라면 각 element에 class로 고유한 이름을 짓고, CSS로 꾸며주는 방식을 사용했다. 이번에는 미리 어떻게 꾸밀지 설정해둔 class 이름을 필요한 element class에 추가해주는 방식으로 구현했다. 모양과 용도가 전혀 다른 element여도 배경색이 메인 컬러라면 .bg-color-primary를 추가해주는 식이다. 이렇게 하면 꾸밈 설정은 CSS에서 한 번만 설정하고, HTML이 그려지는 곳에서 적재적소에 class 이름을 추가해주면 되기 때문에 CSS에 중복 내용이 발생하는 걸 줄일 수 있었다.
마치며
처음 디자인을 시작할 땐 나름 특이한 디자인을 해보고 싶어서 Pinterest나 여러 자료를 찾아봤지만, 아니나 다를까 쉽지 않았다. 목표를 너무 어렵게 잡아서 완료를 못하곤 했으니 일단 완성하자는 데 의의를 두었다. 모든 디자인 요소를 배치하는 데 Auto Layout을 쓰니 일일이 위치를 잡아줄 필요가 없어서 편리했다. 설명하다보니 개발 단계에서 배웠던 내용을 위에 미리 다뤘지만, 실제로는 디자인을 끝내고 나서 좀 더 사전 공부를 하는 시간이 있었다. 단순한 HTML + CSS 구조 밖에 다뤄보지 않았기 때문에 React의 기초 개념을 살펴봤다. 그리고 오랜만에 들어가는 Docusaurus 사용자 가이드 페이지를 전체적으로 훑어보고 개발 환경 준비를 시작했다.
3. React 기초 훑어보고 Docusaurus 설치하기 4. Docusaurus config 톺아보기 (1) 5. Docusaurus config 톺아보기 (2) 6. Swizzle로 디자인 커스터마이징하기 7. Github Pages로 Docusaurus 웹사이트 호스팅하기 8. 구글 서치 콘솔 등록하고 사용자 인사이트 얻기